Last week we explained how the specification is assigned to designers and developers, before looking at how the designers create the templates. That’s the pretty part. Whilst they are busy with their funky colours and crazy ideas, the developers look at how the site itself will actually be built. They consider what the best programming language is to create a dynamic site – most commonly they use PHP and MySQL – and what script to use to add styling and effects to the site.
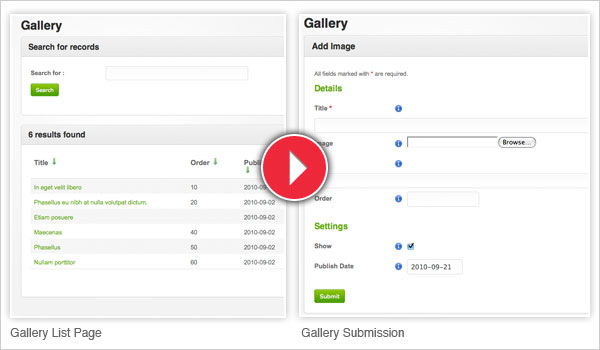
Once they’ve worked this out and drawn up a plan, they start to build the Content Management System (CMS). This is an administrative panel we create so our clients can control the content of their site. This allows them to easily and quickly update information on services or the team, or add ground breaking news from their sector. They can also add images into the text and change the order of the navigation from this panel. It’s a super simple system to use and we always sit down with our clients over a cup of coffee to show them just how easy it is to use.

After the CMS has been finished, the design guys get together with the development guys to integrate front-end and back-end together. This is when the site goes from being a pretty picture to a function, working website. Throughout the integration process we test the website, to check its compatibility with the five main browsers; Firefox, Google Chrome, Internet Explorer, Opera and Safari. Next, when we’re satisfied that the site is cross-browser compatible, we add in all the content into the site – this is all the information about the company, its services, case studies, contact details and such like.
And then, when the content has been added and our clients have given us the full nod of approval, we launch the site. This means we move it from the testing site on to the main server so anyone and everyone can find it and visit the site.
That’s how our design and development work to create their astoundingly good looking and functional sites. Over the next four weeks we’ll be looking at digital marketing and the different ways in which we help our clients create an online marketing strategy, starting with An Overview to Digital Marketing in Part Three.